Този урок ще дефинира процеса за експортиране на данните от HTML таблица в Excel с помощта на JavaScript.
Как да експортирате HTML таблица в Excel с помощта на JavaScript?
За експортиране на таблица от HTML към електронна таблица на Excel, използвайте JavaScript библиотеката ' SheetJS ”. Предоставя функции за четене, редактиране и експортиране на електронни таблици, докато работите в уеб браузъри.
Добавете източника по-долу на „ SheetJS ” JavaScript библиотека в <глава> етикет на проекта:
< тип скрипт = 'текст/javascript' src = 'https://unpkg.com/ [имейл защитен] /dist/xlsx.full.min.js' > сценарий >
Нека опитаме пример за експортиране на HTML таблица с данни в електронна таблица.
Пример
Първо създайте таблица в HTML файл, като използвате <таблица> таг:
< идентификатор на таблица = 'tblToExcl' граница = 'две' >
< thead >
< th > Документ за самоличност th >
< th > Име th >
< th > Степен th >
< th > Рол # th >
< th > Възраст th >
thead >
< tbody >
< тр >
< td > 1 td >
< td > Джон td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
тр >
< тр >
< td > две td >
< td > Ронда td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
тр >
< тр >
< td > 3 td >
< td > Стивън td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
тр >
tbody >
маса >
След това създайте бутон, като прикачите „ onclick ”, което ще задейства „ htmlTableToExcel() ”, за да експортирате таблицата в лист на Excel:
< идентификатор на бутона = 'бутон' onclick = 'htmlTableToExcel('xlsx')' > Експортирайте HTML таблица в EXCEL бутон >Изходът показва таблицата с данни:

JavaScript кодът за експортиране на таблицата с данни в лист е както следва:
функция htmlTableToExcel ( Тип ) {беше данни = документ. getElementById ( 'tblToExcl' ) ;
беше excelFile = XLSX. помощни средства . table_to_book ( данни , { лист : 'лист1' } ) ;
XLSX. пишете ( excelFile , { bookType : Тип , книгаSST : вярно , Тип : 'base64' } ) ;
XLSX. writeFile ( excelFile , „ExportedFile:HTMLTableToExcel“ + Тип ) ;
}
Горният код на JavaScript следва дадените стъпки за експортиране на таблицата в листа на Excel:
- Дефинирайте функция ' htmlTableToExcel() ' в <скрипт> или JavaScript файла, като подадете „ Тип ” като параметър.
- След това извлечете таблицата, като използвате нейния id ' tblToExcl ' с помощта на ' getElementById() ” метод.
- Преобразувайте таблицата в лист, като извикате „ table_to_book() ” метод.
- Запишете данните от таблицата в листа на Excel и задайте името на файла.
След като щракнете върху бутона, листът ще бъде изтеглен.

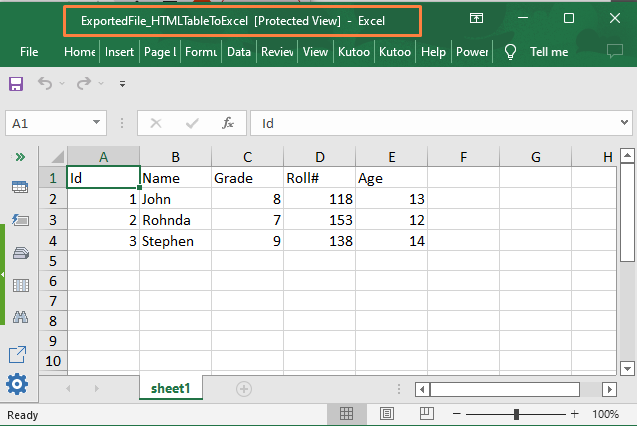
Отворете изтегления файл, HTML таблицата вече е успешно експортирана в Excel лист:

От екранната снимка по-горе става ясно, че данните са успешно експортирани в excel файл с помощта на JavaScript.
Заключение
За експортиране на HTML таблица в електронна таблица на Excel използвайте JavaScript библиотеката ' SheetJS ”. Той предлага функции за четене, редактиране и експортиране на електронни таблици, докато работите в уеб браузъри. Уверете се, че данните за експортиране са записани в HTML таблицата. Причината е, че SheetJS взема редовете и колоните от таговете Table на HTML документа. Този урок описва експортирането на данните от HTML таблица в лист на Excel.