За да създадете динамичен и съвършен като пиксел дизайн на уеб страница, измерванията на размера на прозореца са много важни за разбиране и използване. Желаното оформление на уеб страница може да не бъде генерирано, ако измерването на прозореца не е взето или използвано правилно. За съжаление, HTML/CSS не предостави никакъв атрибут или свойство, за да получите точна информация за размера на екрана на прозореца и разстоянието на прозореца от оригиналните граници на екрана.
За щастие! JavaScript разрешава този проблем, като предоставя своя „ window.screenLeft” и “window.screenTop ” за измерване на позицията на прозореца както на „ x” и “y-ос ” съответно. Нашият основен фокус в тази статия е да получим позиция по оста X с помощта на „ window.screenLeft ' Имот. И така, да започваме!
Този блог ще обясни процедурата за използване или достъп до свойството window.screenLeft в JavaScript.
Как да получите достъп до свойството „window.screenLeft“ в JavaScript?
„ window.screenLeft ” свойството на JavaScript връща информацията, свързана с хоризонталната позиция на прозорец спрямо екрана. Това свойство връща числовата стойност в пикселен формат, показвайки хоризонталното разстояние на прозореца от екрана. Посетете кода по-долу, в който „ window.screenLeft ” се ползва имот:
< тяло >
< h1 стил = 'цвят: морскозелено;' > Linux < / h1 >
< стр документ за самоличност = 'мишена' > < / стр >
< сценарий >
нека i = window.screenLeft;
document.getElementById('target').innerHTML = 'Отляво: ' + i;
< / сценарий >
< / тяло >
Описание на горния код:
- Първо, HTML „ стр ” е създаден елемент с идентификатор „ мишена ”.
- След това „ window.screenLeft ” се използва вътре в „< сценарий >” и съхранява резултата в променливата “ i ”.
- След това изберете елемента с идентификатор „ мишена “ и въведете стойността на “ i' променлива с помощта на ' innerHTML ' Имот.
Визуализацията на уеб страницата е както следва:

Резултатът показва, че хоризонталното разстояние от лявата граница на екрана е нула пиксела.
Пример: Динамично извличане на хоризонталната стойност
Свойството screenLeft може да се използва заедно с „ преоразмеряване ” слушател на събития, за да предостави позицията в реално време на прозореца, съответстващ на екрана по оста x. По същия начин позицията по оста y или вертикалната ос също може да бъде извлечена чрез използване на „ window.screenTop ' Имот. Нека имаме код за дадения сценарий:
< тяло >< h1 стил = 'цвят: морскозелено;' > Linuxhint < / h1 >
< стр документ за самоличност = 'тест' >< / стр >
< сценарий >
динамична функция ( ) {
нека аз = window.screenLeft;
нека j = window.screenTop;
document.getElementById ( 'тест' ) .innerHTML = „Позиция от лявата посока:“ + аз + ', От горната посока: ' + j;
}
window.addEventListener ( 'преоразмеряване' , динамичен ) ;
< / сценарий >
Обяснението на горния код е както следва:
- Първо, целевият елемент е създаден с идентификатор „ тест ”.
- След това „< сценарий >“ се използва тагът „ динамичен ()” се създава функция в него.
- Вътре във функцията използвайте „ window.screenLeft” и “window.screenTop ” свойства и ги съхранявайте в „ i“ и „j ” съответно променливи.
- След това изберете целевия елемент, като получите неговия идентификатор „ тест ” и с помощта на „ innerHTML ” показва стойностите и за двете i“ и „j ” променливи над уеб страницата.
- Накрая прикачете „ преоразмеряване ” слушател на събития с „ прозорец ', който извиква ' динамичен ()” функция всеки път, когато размерът на прозореца се промени.
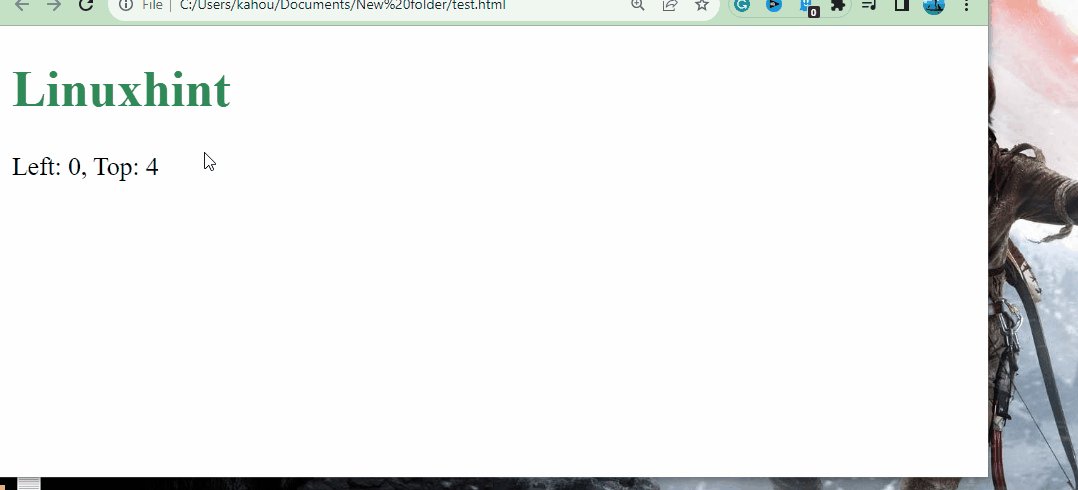
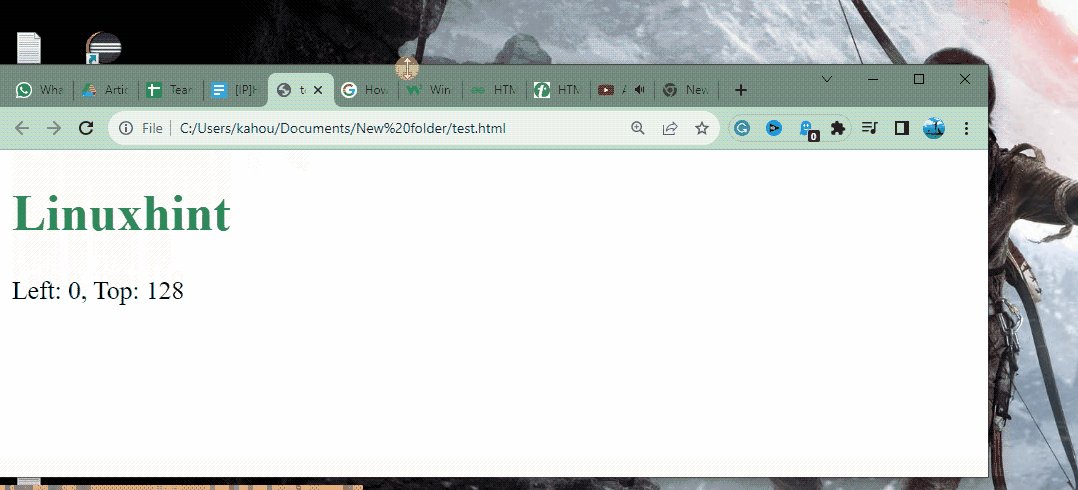
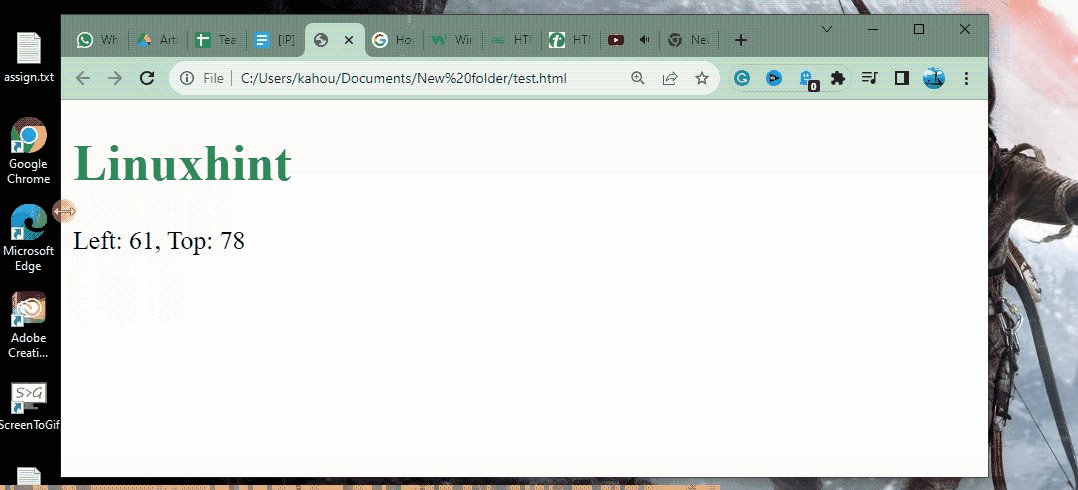
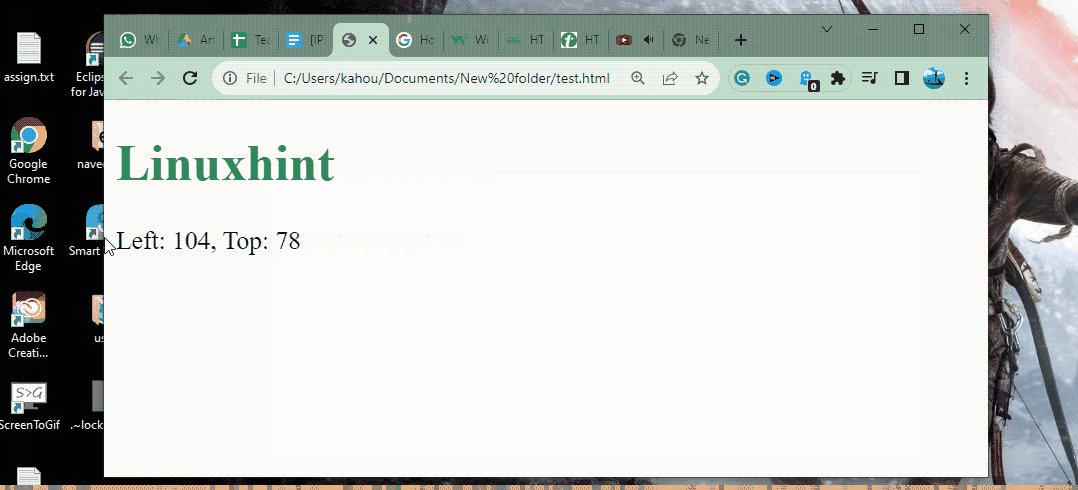
Визуализация на уеб страницата след края на компилацията:

В горния изход разликата в прозореца от горната и лявата страна се получава в пиксели, когато прозорецът се преоразмерява.
Това е всичко за „ window.screeLeft ” свойство в JavaScript.
Заключение
За достъп до „ window.screenLeft ” в JavaScript и прикачете „ преоразмеряване „слушател на събития на“ прозорец ”. Това извиква функцията за обратно извикване всеки път, когато размерът на прозореца бъде преоразмерен. Вътре в тази функция създайте променлива, която съхранява „ window.screenLeft ' Имот. Освен това извлечете референцията на целевия елемент и покажете стойностите на тази променлива върху него. Този блог обяснява процеса за достъп до свойството window.screenLeft в JavaScript.