JavaScript поддържа класове, които капсулират методи за манипулиране на данни. Следователно е важно да получите/достъпите до името на класа в задача за програмиране. Получаването на името на класа е възможно чрез a име собственост на конструктора. Освен това, isPrototypeof() метод и instanceof операторите се използват за получаване на името на класа в JavaScript. Тези методи са полезни за отстраняване на грешки в съобщения.
В това ръководство ще научите как да получите име на клас в JavaScript . Съдържанието на този блог е както следва:
Метод 1: Вземете името на класа с помощта на свойство Name
The име свойството се интегрира с конструктора на обект, който връща класа име . Следователно методът е адаптиран с име свойство за получаване на името на класа в JavaScript. Полезно е при сложни програмни задачи многократното използване на името на клас. Кодът обяснява работата на име свойство за получаване на името на класа:
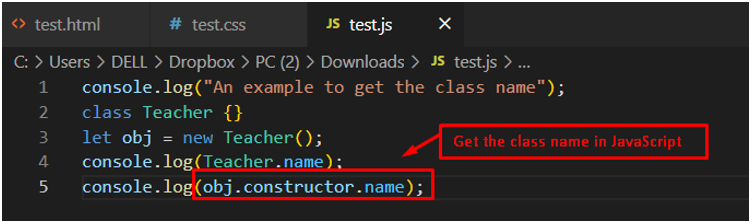
Код
console.log ( 'Пример за получаване на името на класа' ) ;
класен { }
позволявам obj = нов учител ( ) ;
console.log ( Учител.име ) ;
console.log ( obj.constructor.name ) ;
В този код:
-
- Първо се обади клас „учител“ се създава чрез празно тяло.
- След това, „obj.constructor“ се използва за получаване на името на класа с „име“ свойство в JavaScript.
- The console.log() показва името на класа чрез достъп до функцията конструктор.

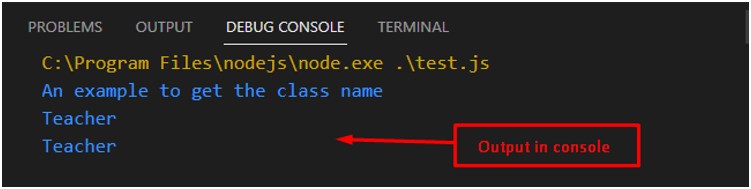
Изход

Наблюдава се, че „ име” свойство се използва за достъп до името на класа „учител“ .
Метод 2: Вземете името на класа с помощта на метода isPrototypeOf().
The isPrototypeOf() метод открива дали съществуването на обект е част от веригата прототипи на друг обект. Той приема входни данни и връща булев изход (вярно или невярно) въз основа на въведеното от потребителя. Следният пример е предоставен тук, за да получите името на класа с isPrototypeOf() метод.
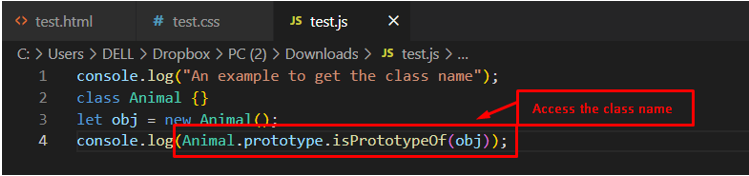
Код
console.log ( 'Пример за получаване на името на класа' ) ;клас Животно { }
позволявам obj = ново животно ( ) ;
console.log ( Animal.prototype.isPrototypeOf ( обект ) ) ;
Описанието на кода е дадено по-долу:
-
- Първо, клас „Животно“ се създава, а след това ан „obj“ обектът се инициализира с нова ключова дума.
- Освен това, „isPrototypeOf()“ методът се използва за проверка на съществуването на обект чрез преминаване „obj“.

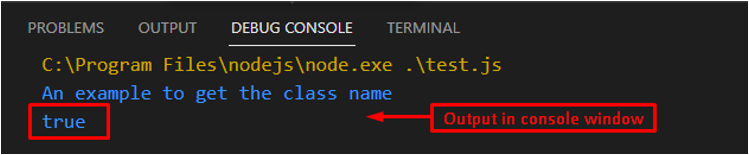
Изход

Резултатът връща a 'вярно' стойност, която валидира достъпа до класа „Животно“ в JavaScript.
Метод 3: Вземете името на класа с помощта на свойство instanceof
The instanceof свойство предоставя възможност за получаване на името на класа в JavaScript. Обикновено той оценява типа на обекта по време на изпълнение. За да намерите името на класа, можете да напишете името на класа след instanceof оператор. Той връща булев изход (вярна или невярна стойност), който потвърждава дали сте получили името на класа или не. Следният примерен код използва instanceof оператор в JavaScript:
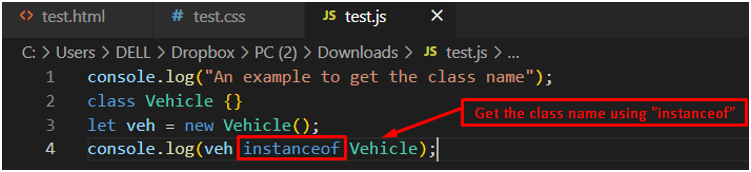
Код
console.log ( 'Пример за получаване на името на класа' ) ;клас Превозно средство { }
позволявам veh = ново превозно средство ( ) ;
console.log ( veh instanceof Vehicle ) ;
В този код името на класа 'Превозно средство' е достъпен чрез instanceof оператор. След това, console.log() методът се използва за показване на върнатата стойност.

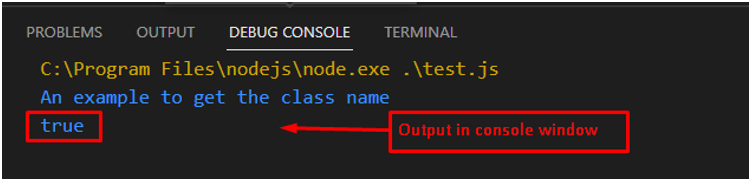
Изход

Изходът показва „ вярно ” стойност в прозореца на конзолата, която потвърждава достъпността на класа.
Заключение
JavaScript предоставя име Имот, isPrototypeOf() метод и instanceof оператори, за да получите името на класа. Тези методи оценяват съществуването на обекти и връщат булев изход (стойности true или false), който потвърждава дали сте получили името на класа или не. Тези методи са полезни за отстраняване на грешки в съобщения. Всички най-нови браузъри поддържат тези методи. В този блог се научихте да извличате името на класа с различни примери в JavaScript.