Това описание ще обясни подходите за получаване на стойност на текстовата област в JavaScript.
Как да получите стойност на текстовата област в JavaScript?
Стойността на текстовата област може да бъде извлечена в JavaScript, като се използват следните подходи:
- “ getElementById() ” метод.
- “ addEventListener() ” метод.
- “ jQuery ”.
Подход 1: Вземете стойност на текстовата област в JavaScript с помощта на метода getElementById()
„ getElementById() ” достъп до елемент със зададения „ документ за самоличност ”.Този метод може да се приложи за извличане на полето за въвеждане на текст и връщане на въведената стойност в него.
Синтаксис
документ. getElementById ( елемент )
В дадения синтаксис:
- “ елемент ” се отнася до „ документ за самоличност ”, за да бъдат извлечени спрямо конкретния елемент.
Пример
Нека да разгледаме следния пример:
Нека приложим следните стъпки в кода по-долу:
< h3 > Вземете стойност на текстовата област в JavaScript h3 >
Въведете нещо : < тип вход = 'текст' документ за самоличност = 'текст' контейнер = „Въведете текст...“ >
< бутон при щракване = 'textareaValue()' > Вземете стойност бутон >
Изпълнете следните стъпки:
- В първата стъпка посочете посоченото заглавие.
- След това включете полето за въвеждане на текст с посочения „ документ за самоличност ' и ' контейнер ” стойност.
- Освен това създайте бутон с прикачен „ onclick ” събитие, пренасочващо към функцията textareaValue()
Нека преминем към JavaScript частта от кода:
< сценарий >функция textareaValue ( ) {
позволявам получавам = документ. getElementById ( 'текст' ) . стойност
тревога ( получавам )
}
сценарий >
В горния JavaScript код:
- Декларирайте функция с име ' textareaValue() ”.
- В неговата дефиниция достъп до полето за въвеждане на текст чрез посочения му id, като използвате „ getElementById() ” метод.
- Също така приложете „ стойност ”, за да извлечете въведената текстова стойност.
- Накрая покажете стойността на текстовата област чрез „ тревога “ диалогов прозорец.
Изход

В горния изход може да се види, че въведената стойност се извлича чрез диалогов прозорец за предупреждение.
Подход 2: Вземете стойност на текстовата област в JavaScript с помощта на метода addEventListener()
„ addEventListener() ” се използва за асоцииране на „ събитие ” с елемент. Този метод може да се използва за прикачване на събитие към функцията, така че стойността на текстовата област да се извлича при всеки вход един до друг на конзолата.
Синтаксис
елемент. addEventListener ( събитие , функция , изп )В горния синтаксис:
- “ събитие ” сочи към името на събитието.
- “ функция ” показва функцията, която да се изпълнява при задействане на събитие.
- “ изп ” е незадължителният параметър.
Пример
Нека следваме дадения по-долу пример стъпка по стъпка:
< ID на текстовото поле = 'txtarea' редове = '5' cols = '25' контейнер = „Въведете текст...“ > текстово поле >
< тип скрипт = 'текст/javascript' >
позволявам получавам = документ. getElementById ( 'txtarea' ) ;
конзола. дневник ( получавам . стойност ) ;
получавам . addEventListener ( 'вход' , функция textareaValue ( събитие ) {
конзола. дневник ( събитие. цел . стойност ) ;
} ) ;
сценарий >
В горния кодов фрагмент:
- Посочете посочения етикет. Освен това разпределете „ текстово поле ” елемент със зададената стойност на „ документ за самоличност ' и ' контейнер ” и коригирайте и размерите му.
- В JavaScript частта на кода отворете посоченото текстово поле в предишната стъпка и го покажете с помощта на „ стойност ' Имот.
- В следващата стъпка прикачете събитие „ текст 'до извлеченото' текстова област ' използвайки ' addEventListener() ' и го приложете към функцията ' textareaValue() ”. „ събитие ” в своя аргумент предава информация за събитието, което е задействано.
- Това ще доведе до регистриране на всяка от въведените текстови стойности една до друга.
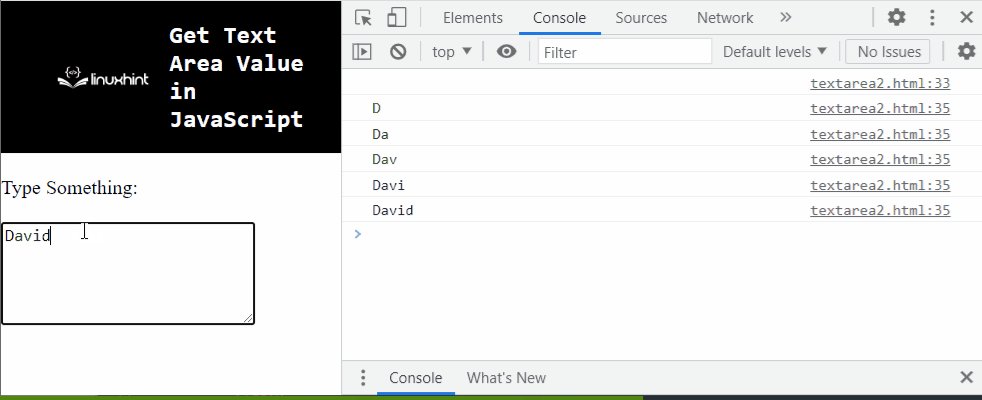
Изход

От горния изход, „ извличане ” на всяка от въведените текстови стойности могат да бъдат наблюдавани.
Подход 3: Вземете стойност на текстовата област в JavaScript с помощта на jQuery
“ jQuery ” може да се приложи за достъп до полето за въвеждане на текст и задействане на неговите функционалности веднага щом се зареди обектният модел на документ (DOM).
Пример
Нека следваме дадения по-долу пример:
Въведете нещо : < тип вход = 'текст' документ за самоличност = 'текст' контейнер = „Въведете текст...“ >
< бутон > Вземете стойност бутон >
В горните редове код изпълнете следните стъпки:
- Включете библиотеката jQuery, за да приложите нейните методи.
- Посочете „ вход ” като текстово поле със зададените стойности на „ документ за самоличност ' и ' контейнер ”, както беше обсъдено преди.
- Също така създайте бутон, за да получите стойността при щракване върху бутона.
Преминете към JavaScript частта от кода:
< сценарий >$ ( документ ) . готов ( функция ( ) {
$ ( 'бутон' ) . щракнете ( функция ( ) {
конзола. дневник ( $ ( 'вход: текст' ) . вал ( ) ) ;
} ) ;
} ) ;
сценарий >
Следвайте посочените стъпки:
- Приложете „ готов() ”, за да приложите следващите методи върху заредения DOM.
- Достъп до създадения бутон и прикачете „ клик() ” към него, който ще изпълни посочената функция в неговия параметър.
- Методът click() ще получи достъп до посоченото текстово поле за въвеждане и ще регистрира въведената текстова стойност на конзолата.
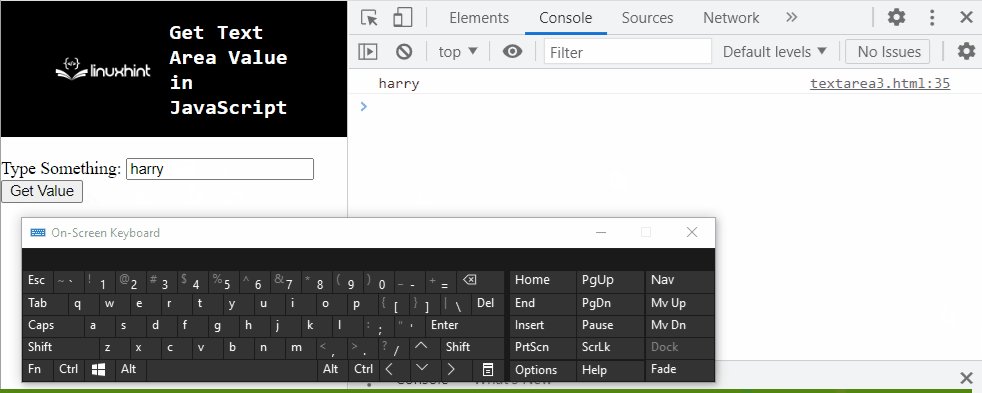
Изход

Следователно стойността на типа се записва в конзолата.
Това бяха всички различни начини за получаване на стойността на текстовата област с помощта на JavaScript.
Заключение
„ getElementById() “, методът „ addEventListener() ” метод или „ jQuery ” може да се използва за получаване на стойност на текстовата област в JavaScript. Методът getElementById() може да бъде приложен за достъп до полето за въвеждане на текст и показване на стойността на въведената текстова област чрез предупреждение. Методът addEventListener() може да се използва за прикачване на „ вход ”, което ще получи текстовата стойност при всяко въвеждане една до друга. jQuery може да се приложи за директен достъп до бутона и извличане на въведената текстова стойност при щракване върху бутона на конзолата. Този урок обяснява как да получите стойност на текстовата област в JavaScript.