За създаване на проекти в реално време като регистрации за бюлетин, формуляри за контакт, формуляри за плащане и влизане на потребители, „ електронна поща ' задължително поле. Потребителят трябва да въведе своя имейл, за да продължи или започне процеса, както и да влезе в своя акаунт. За тази цел потребителят трябва да предоставя имейл за влизане или да се регистрира всеки път, което прави това лошо потребителско изживяване. Този проблем е разрешен с помощта на свойството за автоматично довършване на JavaScript HTML DOM.
Този блог обяснява процедурата за обработка на свойството за автоматично довършване на входен имейл на HTML DOM на JavaScript.
Как да се справя със свойството за автоматично довършване на имейл за въвеждане на HTML DOM?
Свойството за автоматично довършване на входа на HTML DOM „ електронна поща ”, предоставя списък, съдържащ най-новите данни, които преди това са били вмъкнати в „ електронна поща ” поле. Позволява на потребителя да избере своя имейл от списъка, ако е наличен автоматично.
Синтаксис
Синтаксисът за свойството за автоматично довършване на входен имейл в DOM е посочен по-долу:
emailObj. автоматично довършване = 'включено|изключено'
Горният синтаксис задава и премахва свойството за автоматично довършване над елемента emailObj.
emailObj. автоматично довършване
Този синтаксис извлича стойността на „ автоматично довършване ”, за да разберете дали това свойство е активирано или не.
Нека имаме JavaScript програма за свойство за автоматично довършване
Пример: Активиране, деактивиране и извличане на стойността на свойството за автоматично довършване
В този пример свойството за автоматично довършване ще бъде деактивирано, активирано чрез задаване на това свойство на „ На ' и ' изключено ” съответно. След това текущата стойност на свойството за автоматично довършване ще бъде извлечена:
< тяло >< център >
< h1 стил = 'цвят: cadetblue;' > Linux < / h1 >
Електронна поща: < вход Тип = 'електронна поща' документ за самоличност = 'демо имейл' >
< бр >
< бр >
< бутон onclick = 'Деактиватор()' > Disabler < / бутон >
< бутон onclick = 'Enabler()' > Enabler < / бутон >
< h3 документ за самоличност = 'мишена' > < / h3 >
< бутон onclick = 'Проверка()' > Дама < / бутон >
< / център >
< сценарий >
функция Disabler() {
document.getElementById('demoEmail').autocomplete = 'off';
}
функция Enabler() {
document.getElementById('demoEmail').autocomplete = 'on';
}
функция Checker() {
var j = document.getElementById('demoEmail').autocomplete;
document.getElementById('target').innerHTML = j;
}
< / сценарий >
< / тяло >
Обяснението на горния кодов блок е посочено по-долу:
- Първо, „ вход ” елемент е създаден с тип атрибут “ електронна поща ”, за да приемете и извършите основна проверка, за да се уверите, че въведените данни са имейл.
- След това се създават три бутонни елемента, които извикват „ Disabler()“, „Enabler()“ и „Checker() ” функции.
- Сега дефинирайте „ Disabler ()”, като изберете „ вход ' елемент, използвайки неговия идентификатор и присвоявайки стойността на ' изключено ' за неговото ' автоматично довършване ' Имот.
- в „ Enabler ()” функция, приложете същата „ автоматично довършване ”, но сега му присвоете стойност „ На ”.
- След това дефинирайте „ Дама ()“ функция, като добавите само „ автоматично довършване ” до референцията на входния елемент и го запазете в променливата „ й ”.
- В крайна сметка покажете стойността на тази променлива ' й ” над уеб страницата с помощта на „ innerHTML ' Имот.
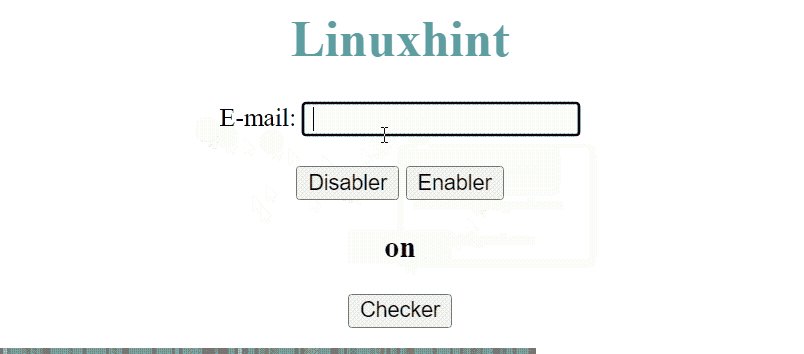
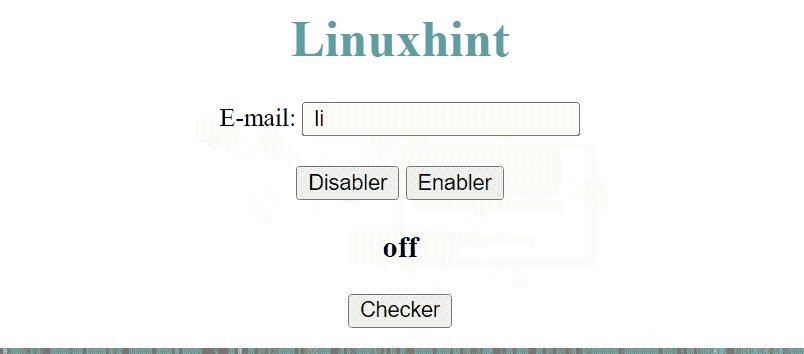
Резултатът след компилирането на горното е показан като:

Резултатът показва, че свойството за автоматично довършване на входен имейл се деактивира и активира. Стойността му също се извлича и показва на уеб страницата.
Заключение
Свойството за автоматично довършване на входен имейл в HTML DOM автоматично създава списък, който съдържа стойностите, въведени от потребителя преди това в полето за имейл. Така че потребителят може лесно да избира от своите предварително въведени данни и по този начин подобрява потребителското изживяване. Това свойство е зададено, когато стойността на „ На ” му се присвоява и се деактивира, когато стойността на „ изключено ” е прието. В този блог е обяснено свойството за автоматично довършване на входен имейл в DOM от JavaScript.