Тази публикация посочва метода за намиране на идентификатор на обект в масив от JavaScript обекти.
Какво представлява методът append() в JavaScript?
„ добавям () ” в JavaScript се използва за вмъкване на елементи или низови обекти в края на елемента. Това е един от най-полезните методи за добавяне на необходимия елемент в указаната позиция в края на елемента.
Как да използвам метода append() в JavaScript?
За да използвате функцията append() в JavaScript, следвайте посочения синтаксис, споменат по-долу:
$ ( селектор ) . добавям ( съдържание, функция ( индекс, html ) )
Тук:
- “ селектор ” е HTML елементът, до който се осъществява достъп.
- “ добавям () ” методът се използва за добавяне на елемента.
- “ съдържание ” е задължителният параметър, който определя съдържанието на данните за добавяне.
- “ функция () ” е незадължителен елемент.
Пример 1: Добавете същия елемент в параграф
За да добавите същите елементи в параграф, първо отворете съответната HTML страница и използвайте „ ” за вграждане на данни между маркера. Освен това задайте „ документ за самоличност ” към абзаца за достъп до него в JavaScript:
< p id = 'елемент' > Добре дошли в Linuxhint стр >
След това създайте бутон с помощта на „ <бутон> ” и използвайте „ клас ” за указване на конкретно име и вграждане на текст с елемент на бутон за показване на бутона:
< бутон клас = 'btn' > Добавяне на елемент бутон >Сега използвайте „ <скрипт> ”, за да добавите JavaScript кода:
< сценарий >
$ ( документ ) . готов ( функция ( ) {
$ ( '.btn' ) . щракнете ( функция ( ) {
$ ( '#елемент' ) . добавям ( „Добавяне на текст при натискане на бутон“ ) ;
} ) ;
} ) ;
сценарий >
Според дадения код:
- “ готов() ” методът се използва за предоставяне на функция, когато документът е зареден на екрана успешно. За да направите това, преминете към „ функция () ” като параметър.
- “ клик() ” методът се извиква, когато потребителят кликне върху елемента HTML бутон. Този метод определя изпълнението на щракването, когато потребителят натисне бутона.
- “ добавям () ' методът вмъква набор от обекти след изпълнение на ' клик() ” метод. За тази цел предайте текста, който трябва да добавите.
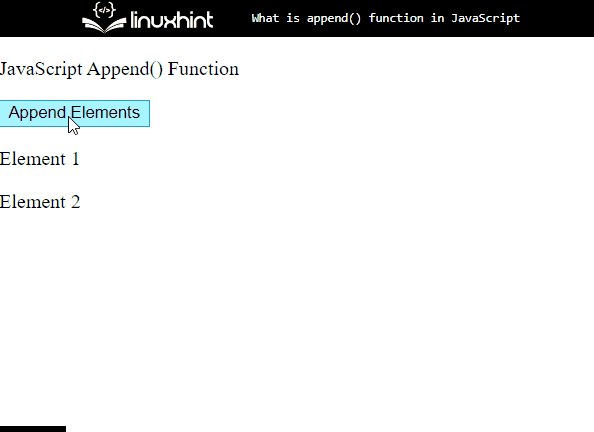
Изход

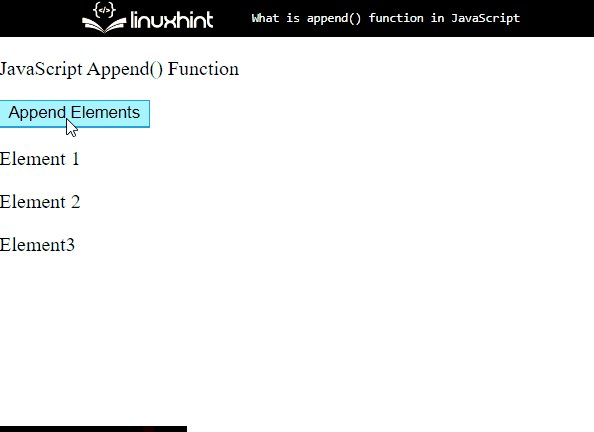
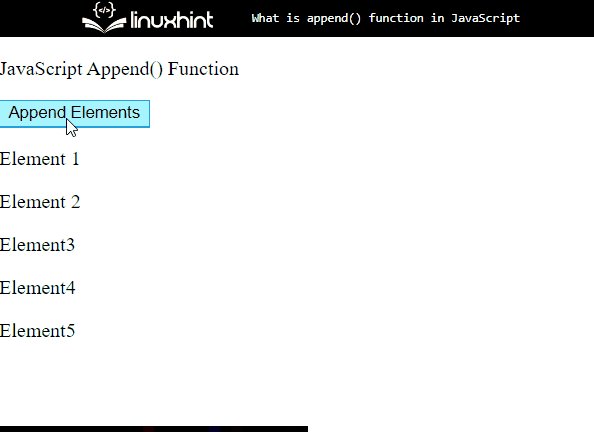
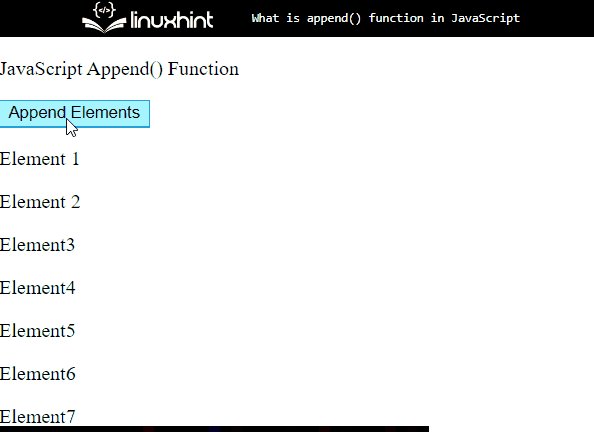
Пример 2: Добавяне на различни елементи във формуляр на списък
Можете да добавите различните елементи под формата на списък. За да направите това, направете HTML страница и вградете текст с помощта на „ ” етикет:
< p id = 'добавя' > Добавяне на JavaScript ( ) функция стр >Направете бутон с помощта на „ <бутон> ” и използвайте „ onclick ” събитие, което възниква, когато потребител кликне върху HTML елемент:
< бутон при щракване = 'func()' > Добавяне на елементи бутон >Направете div контейнер и присвоете идентификатор на този контейнер, като използвате „ документ за самоличност ' атрибут. След това добавете елементите с помощта на „ ” етикет:
< div id = 'повече елемент' >< стр > елемент 1 стр >
< стр > елемент 2 стр >
див >
След това използвахте „ <скрипт> ” и добавете следния код между маркера:
< сценарий >var ElementNumber = 3 ;
функция функц ( ) {
беше родител = документ. getElementById ( 'повече елемент' ) ;
беше нов елемент = „
Елемент“
+ ЕлементНомер + '' ;родител. вмъкване на съседен HTML ( 'преди' и Елемент ) ;
ЕлементНомер ++;
}
сценарий >
В горния код:
- Декларирайте променлива с помощта на „ беше ” ключова дума и й задайте стойност според вашите предпочитания.
- Дефинирайте функция и инициализирайте друга променлива вътре в дефинираната функция с определено име.
- След това извикайте „ getElementById() ” JavaScript метод за достъп до елемента и предаване на стойността на id като параметър.
- “ вмъкване на съседен HTML () ” методът се използва за добавяне на HTML кода в определена позиция и добавяне на елемента един до друг.
- Използвайте оператора за увеличение, за да направите увеличение в елемента:

Научихте за използването на метода append() в JavaScript с различни примери.
Заключение
“ добавям () ” е JavaScript метод, който се използва за вмъкване на елемент и обекти в края на дефинирания елемент. Можете да добавяте един и същ елемент и различни елементи под формата на параграфи и списъци. По-конкретно, може да се задейства при натискане на бутон. Тази публикация демонстрира метода append() в JavaScript.