Тази публикация демонстрира работата на Window “ moveTo() ” в JavaScript.
Какво представлява методът „moveTo()“ на прозореца?
Прозореца ' moveTo() ” методът премества прозореца в желаната позиция, като указва неговите хоризонтални и вертикални координати. Позволява преместване на създадения или отворен прозорец на определена позиция според изискванията на потребителя.
Синтаксис
прозорец. moveTo ( x,y )
В този синтаксис:
- х: Той представлява хоризонталните координати на прозореца в пиксели.
- и: Той обозначава вертикалните координати на прозореца в пиксели.
Нека използваме дефинирания по-горе прозорец ' moveTo() ” практически синтаксис на метода.
Пример: Прилагане на метода „moveTo()“ на прозореца за преместване на прозорец на конкретна позиция
Този пример използва „ ход () ” за преместване на създадения прозорец на определена позиция.
HTML код
Първо прегледайте посочения HTML код:
< h2 стил = 'цвят:зелен;' > прозорец moveTo ( ) Метод h2 >
< стр > Преместете Създаденото 'Нов прозорец' към позицията 700 х 200 : стр >
< бутон при щракване = 'myFunc()' > Ход 'Нов прозорец' бутон >
В горния кодов блок:
- „ ” създава подзаглавие от ниво 2 на посочения цвят на текста с помощта на „ стил ' атрибут.
- „ ” таг добавя указание за параграф.
- „ <бутон> ” таг създава бутон с „ onclick ” събитие за достъп до функцията „myFunc()” при натискане на бутона.
JavaScript код
Сега разгледайте следния JavaScript код:
< сценарий >функция myFunc ( ) {
var mywindow = прозорец. отворен ( '' , 'Нов прозорец' , 'ширина=400,височина=300' ) ;
моят прозорец. документ . пишете ( '
Името на този прозорец е: '
+ моят прозорец. име + '' ) ;моят прозорец. moveTo ( 700 , 200 ) ;
}
сценарий >
В горния кодов фрагмент:
- Дефинирайте функция с име ' myFunc() ”.
- В дефиницията на функцията променливата „ моят прозорец „използва прозореца“ отворен() ”, който създава нов прозорец с име “ Нов прозорец ” с посочените размери, т.е. ширина и височина.
- „ document.write() ” е свързан с променливата „mywindow”, за да напише споменатия параграф в новосъздадения прозорец и след това да върне името на прозореца чрез „ window.name ' Имот.
- И накрая, „ moveTo() ” методът определя желаните „хоризонтални” и „вертикални” координати като свои аргументи, съответно за преместване на новосъздадения прозорец в тази конкретна позиция.
Изход

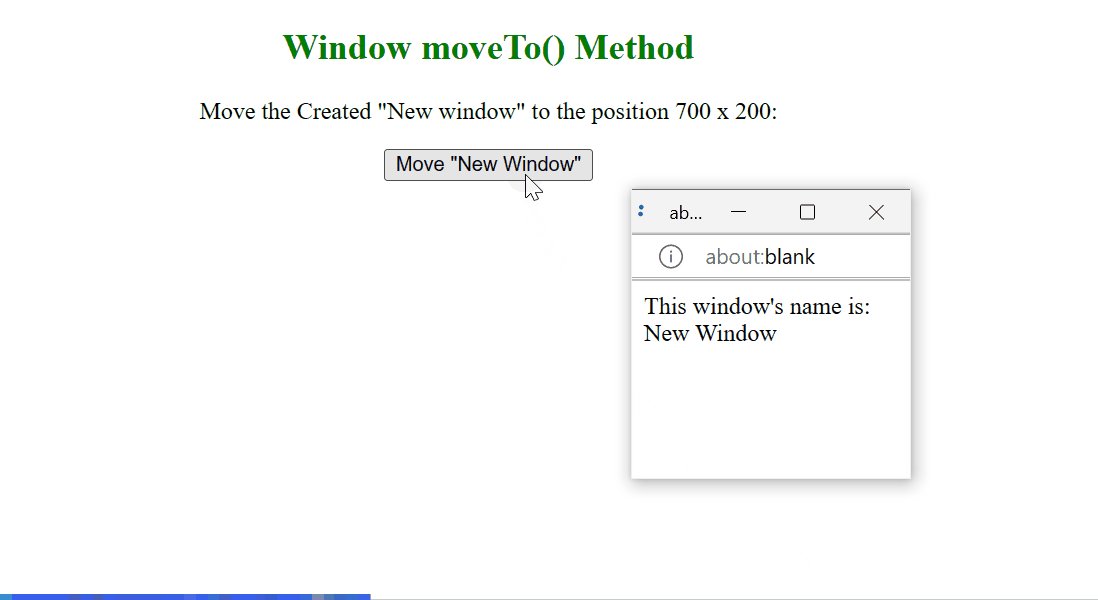
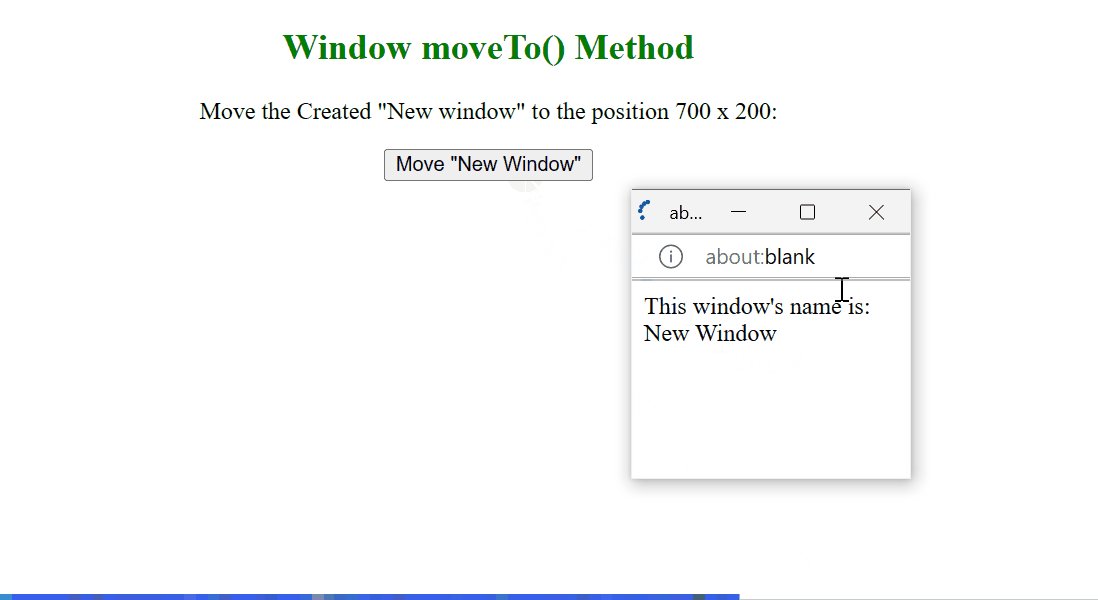
Както се анализира в този изход, новосъздаденият прозорец се премества в указаната позиция с помощта на Window “ moveTo() ” при натискане на бутон.
Заключение
JavaScript осигурява прозореца ' moveTo() ” метод за преместване на прозореца в определена позиция чрез задаване на хоризонтални и вертикални координати. Помага при преместването на новия прозорец във всяка определена позиция. Въпреки това, новосъздаденият прозорец може да бъде отворен чрез използване на „ window.open() ” метод. Тази публикация обяснява метода „moveTo()“ на прозореца в JavaScript.