Тази публикация ще обясни методите за определяне дали event.target има конкретен клас или не с помощта на JavaScript.
Как да проверите дали event.target има конкретен клас с помощта на JavaScript?
За да определите дали event.target има определен клас, използвайте следните предварително дефинирани методи на JavaScript:
Нека да видим как работят тези методи за определяне на клас в event.target.
Метод 1: Проверете дали event.target има конкретен клас, като използвате метода съдържа().
За да определите дали даден елемент принадлежи към определен клас, използвайте „ съдържа() ' метод на ' classList ” обект. Методът съдържа() се използва за идентифициране дали определен елемент присъства в колекцията. Неговите резултати ' вярно ” ако артикулът присъства, в противен случай дава „ невярно ”. Това е най-ефективният начин за определяне на класа на даден елемент.
Синтаксис
Следвайте дадения по-долу синтаксис, за да определите дали event.target има конкретен клас или не, като използвате метода contains():
събитие. цел . classList . съдържа ( име на клас )В горния синтаксис:
- “ event.target ” е задействано събитие, което ще бъде проверено дали съдържа конкретния клас или не.
- „ име на клас ” идентифицира името на CSS класа, който е част от задействаното събитие.
Върната стойност
Връща се ' вярно ” ако задействаното събитие има посочения клас; в противен случай се връща ' невярно ”.
Пример
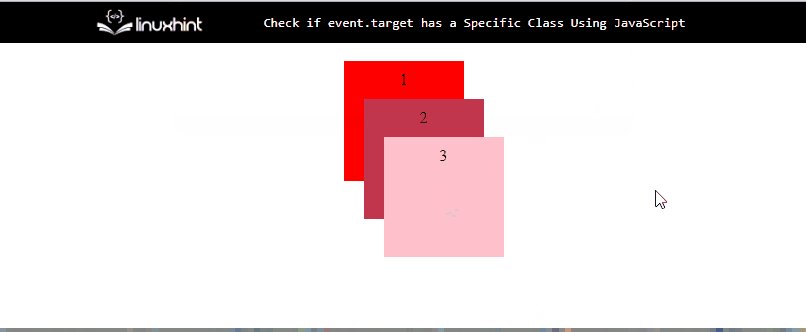
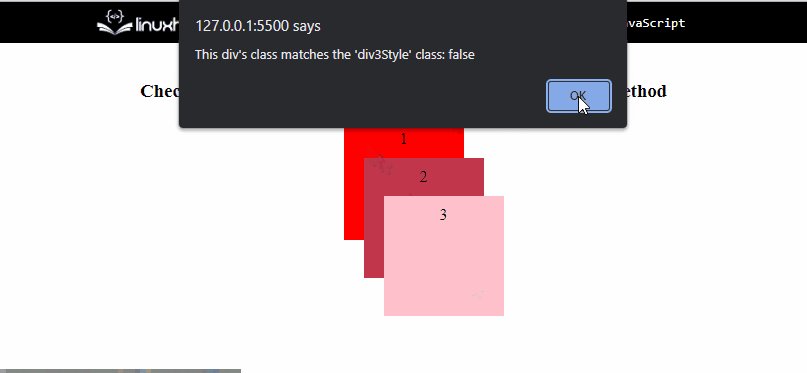
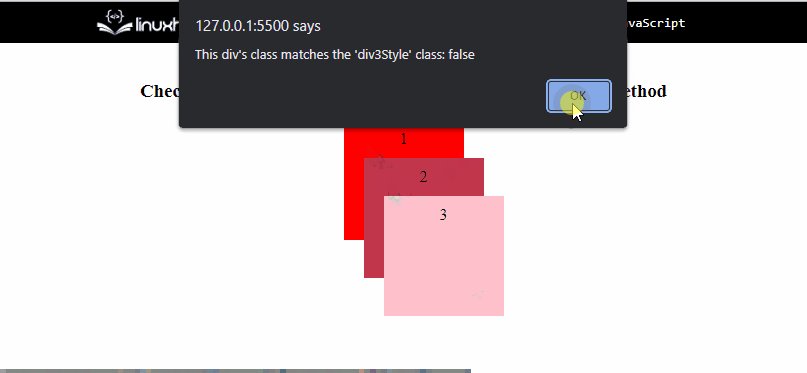
Първо създайте три „ див ” елементи в HTML файл с помощта на HTML Оформете елементите с помощта на CSS стил. За да направите това, създайте CSS клас ' .div ” за всички елементи div: Създавам ' .център ” клас за настройка на елементите в центъра на страницата: Сега, за стилизиране, всеки div поотделно създава CSS клас за тях. За първия div задайте цвета на фона „ червен ' в ' div1Style ” клас: За втория div задайте цвета на фона „ репички розови ' използвайки ' rgba(194, 54, 77) ” код в „ div2Style ” клас: Задайте цвета на фона ' розово ” на третия div чрез създаване на „ div3Style ” клас: След стартиране на горния HTML код изходът ще изглежда така: Сега, в JavaScript файл или „ сценарий ”, използвайте предоставения по-долу код, за да проверите дали event.target има конкретен клас или не: В горния кодов фрагмент: Изход Горният GIF показва, че div1 съдържа „ център „клас, както показва“ вярно “, докато div2 и div3 показват „ невярно “ в полето за предупреждение, което означава, че не съдържат „ център ” клас. Друг предварително дефиниран метод на JavaScript, наречен „ съвпада() ” може да се използва за проверка дали определен клас принадлежи към елемент или събитие. „ име на клас ” е единственият параметър, необходим за определяне дали даден елемент или целево събитие включва определен клас или не. Синтаксис Даденият по-долу синтаксис се използва за метода matches(): В горния синтаксис, Върната стойност Ако целевото събитие има клас, то връща „ вярно 'друго', невярно ” се връща. В JavaScript файл или маркер на скрипт използвайте редовете от код по-долу, за да проверите дали event.target има конкретен клас или не, като използвате „ съвпада() ” метод: В горните редове код: Изход Горният GIF показва, че само div3 съдържа „ div3Style „клас, както показва“ вярно ”. За да определите дали дадено задействано събитие има определен клас, използвайте JavaScript „ съдържа() ” метод или „ съвпада() ” метод. Въпреки това, методът contains() е един от най-полезните подходи, използвани за определяне на класа на елемент. И двата метода връщат ' вярно ' ако задействаното събитие има клас else ' невярно ” се връща. Тази публикация обяснява методите за определяне дали event.target има конкретен клас или не с помощта на JavaScript.
< див клас = 'div div2Style' документ за самоличност = 'div2' > две
< див клас = 'div div3Style' документ за самоличност = 'div3' > 3
див >
див >
див >
подплата : 10px ;
височина : 100 пиксела ;
ширина : 100 пиксела ;
марж : 10px ;
}
марж : Автоматичен ;
}
{
заден план - цвят : червен ;
}
{
заден план - цвят : rgb ( 194 , 54 , 77 ) ;
}
{
заден план - цвят : розово ;
}

където hasClass = събитие. цел . classList . съдържа ( 'център' ) ;
тревога ( „Този div съдържа „централен“ клас:“ + hasClass ) ;
} ) ;

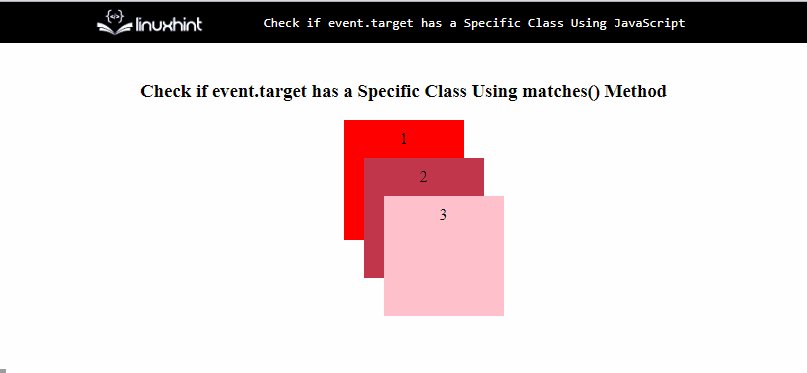
Метод 2: Проверете дали event.target има конкретен клас, като използвате метода matches().
Пример
където hasClass = събитие. цел . мачове ( „.div3Style“ ) ;
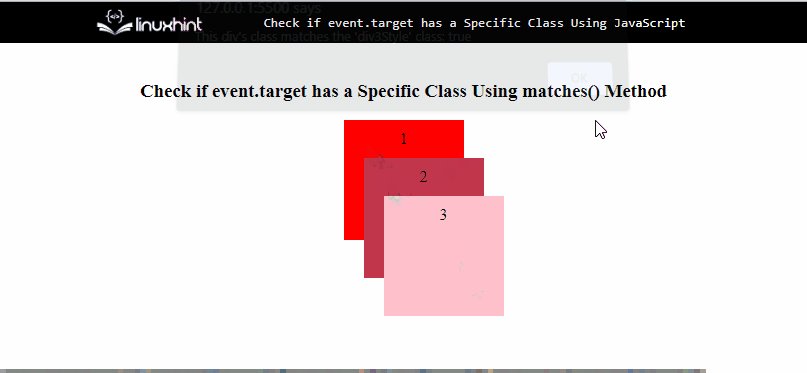
тревога ( „Класът на този div съответства на класа „div3Style“:“ + hasClass ) ;
} ) ;

Заключение