В процеса на попълване на конкретен формуляр или въпросник често има ситуации, когато е необходимо да се покаже конкретен отговор или известие в отговор на избраната опция. Например, работа с въпроси с множествен избор и т.н. В такива случаи промяната на текста на етикета с помощта на JavaScript е много полезна за подобряване на достъпността на HTML формуляри и цялостния дизайн на документа.
Как да промените текста на етикета с помощта на JavaScript?
Следните подходи могат да се използват за промяна на текста на етикета в JavaScript:
-
- “ innerHTML ' Имот.
- “ innerText ' Имот.
- jQuery “ текст() ' и ' html() ” методи.
Подход 1: Променете текста на етикета в JavaScript с помощта на свойството innerHTML
„ innerHTML ” връща вътрешното HTML съдържание на елемент. Това свойство може да се използва за извличане на конкретния етикет и промяна на неговия текст към новоприсвоена текстова стойност.
Синтаксис
element.innerHTML
В горния синтаксис:
-
- “ елемент ” се отнася до елемента, върху който ще бъде приложено конкретното свойство, за да върне неговото HTML съдържание.
Пример
Преминете през следния кодов фрагмент, за да обясните ясно заявената концепция:
< център >< тяло >
< етикет документ за самоличност = 'lbl' > DOM етикет >
< бр >< бр >
< бутон onclick = 'labelText()' > Натисни тук бутон >
тяло > център >
-
- Първо, в рамките на „ <център> ”, включете „ етикет ' с посоченото ' документ за самоличност ' и ' текст ' стойности.
- След това създайте бутон с прикачен „ onclick ” събитие, извикващо функцията labelText().
Сега следвайте дадения по-долу JavaScript код:
функция labelText ( ) {позволявам get = document.getElementById ( 'lbl' )
get.innerHTML= „Съкратеното име е Обектен модел на документ“ ;
}
-
- Декларирайте функция с име ' labelText() ”.
- В неговата дефиниция достъп до идентификатора на посочения „ етикет ' използвайки ' document.getElementById() ” метод.
- Накрая приложете свойството innerHTML и задайте нов „ текст ” стойност към достъпния етикет. Това ще доведе до трансформиране на текста на етикета в нова текстова стойност при щракване върху бутона.
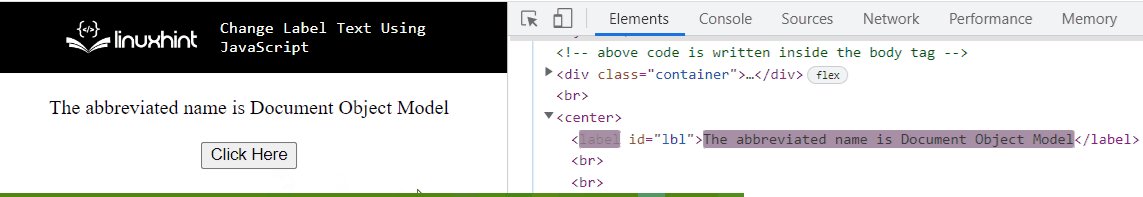
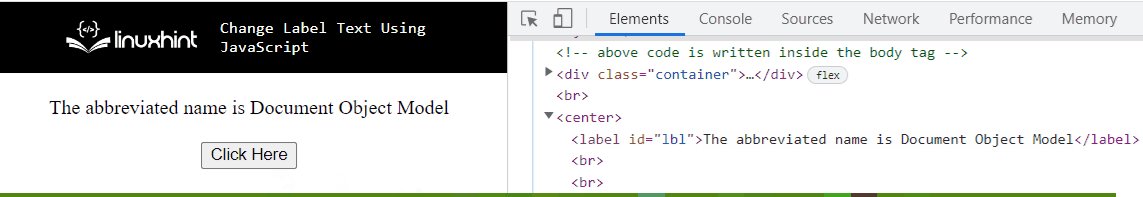
Изход

В горния резултат може да се види, че текстовата стойност на „ етикет ” се променя както в DOM, така и в кода, както и в „ Елементи ” раздел.
Подход 2: Променете текста на етикета в JavaScript с помощта на свойството innerText
„ innerText ” връща текстовото съдържание на елемента. Това свойство може да се приложи, за да се присвои въведена от потребителя стойност, въведена в полето за въвеждане, към текста на присвоения етикет.
Синтаксис
element.innerText
В горния синтаксис:
-
- “ елемент ” указва елемента, върху който ще се приложи конкретното свойство, за да се върне текстовото му съдържание.
Пример
Следният пример демонстрира заявената концепция:
< център >< тяло >Въведете име: < вход Тип = 'текст' документ за самоличност = 'име' стойност = '' автоматично довършване = 'изключен' >
< стр >< вход Тип = 'бутон' документ за самоличност = 'бт' стойност = „Промяна на текста на етикета“ onclick = 'labelText()' > стр >
< етикет документ за самоличност = 'lbl' > н / А етикет >
тяло > център >
-
- Първо, разпределете текстово поле за въвеждане със зададения „ документ за самоличност ”. „ нула ” стойност тук показва, че стойността ще бъде извлечена от потребителя и настройка на автоматичното довършване на „ изключено ” ще избегне предложените стойности.
- След това включете етикет с посоченото „ документ за самоличност ' и ' текст ” стойност.
Сега в кодовия фрагмент на JavaScript изпълнете следните стъпки:
функция labelText ( ) {позволявам get = document.getElementById ( 'lbl' ) ;
позволявам име = document.getElementById ( име ) .стойност;
get.innerText = име;
}
-
- Дефинирайте функция с име ' labelText() ”. В неговата дефиниция достъпете създадения етикет с помощта на „ document.getElementById() ” метод.
- По подобен начин повторете горната стъпка, за да получите достъп до указаното текстово поле за въвеждане и да получите въведената от потребителя стойност от него.
- Накрая присвоете въведената от потребителя стойност от предишната стъпка към извлечения етикет. Това ще промени текста на етикета на въведената от потребителя стойност в полето за въвеждане на текст.
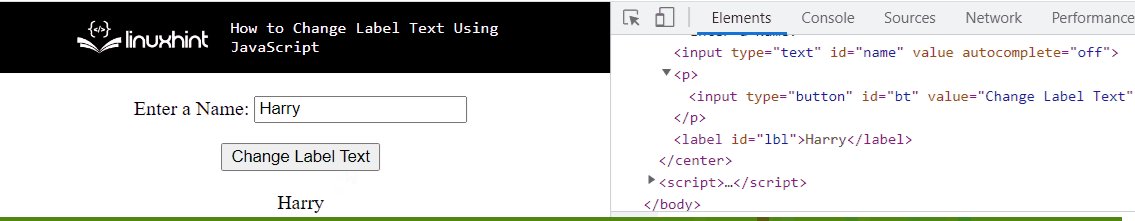
Изход

В горния резултат е очевидно, че желаното изискване е постигнато.
Подход 3: Промяна на текста на етикета в JavaScript с помощта на методите jQuery text() и html()
„ текст() ” връща текстовото съдържание на избраните елементи. html() ” метод връща вътрешното HTML съдържание на избраните елементи.
Синтаксис
$ ( селектор ) .текст ( )
В този синтаксис:
-
- “ селектор ” сочи към текстовото съдържание на достъпния елемент.
В дадения по-горе синтаксис:
-
- “ селектор ” се отнася до вътрешния HTML на достъпния елемент.
Пример
Този пример ще илюстрира заявената концепция с помощта на jQuery методи.
Преминете през дадения по-долу кодов фрагмент:
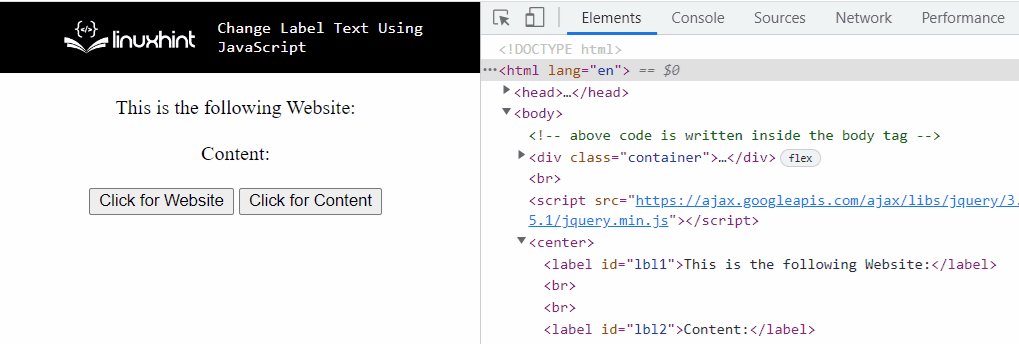
< сценарий src = „https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js“ > сценарий >< център >< тяло >
< етикет документ за самоличност = 'lbl1' > Това е следният уебсайт: етикет >
< бр >< бр >
< етикет документ за самоличност = 'lbl2' > Съдържание: етикет >
< бр >< бр >
< бутон onclick = 'labelText()' > Кликнете за уебсайт бутон >
< бутон onclick = 'labelText2()' > Кликнете за Съдържание бутон >
тяло > център >
-
- Първо, включете „ jQuery ”, за да приложи методите си.
- След това в рамките на „ <център> ”, включва два различни етикета с посочения „ документ за самоличност ” и текстова стойност срещу всеки от тях.
- Освен това разпределете отделни бутони за всеки от създадените етикети. И двата бутона ще имат прикачен „ onclick ” събитие, извикващо две различни посочени функции.
Сега преминете през следните кодови редове на JavaScript:
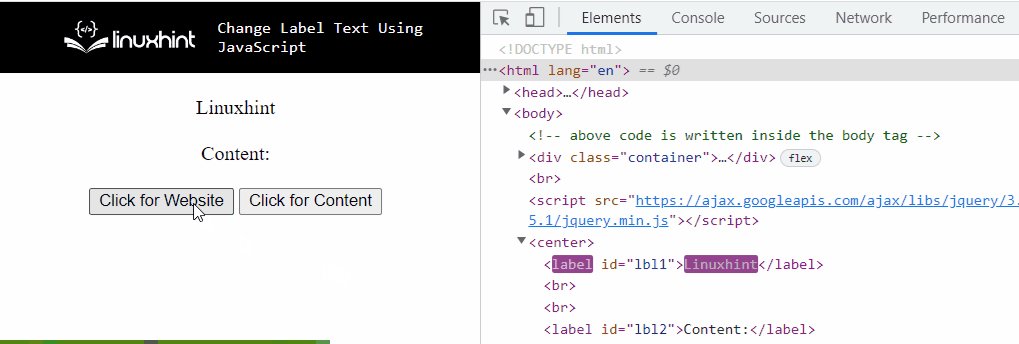
функция labelText ( ) {$ ( '#lbl1' ) .текст ( 'Линукс' )
}
функция labelText2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- В първата стъпка декларирайте функция с име „ labelText() ”.
- В неговата дефиниция достъп до етикета срещу извлечения „ документ за самоличност ” и приложете „ текст() ” метод към него. Това ще доведе до промяна на текстовата стойност на етикета до посочената стойност в неговия параметър.
- По същия начин дефинирайте функция с име „ labelText2() ”.
- Тук по подобен начин повторете описаната по-горе стъпка за достъп до етикета. В този случай приложете „ html() ” метод. Този метод също ще работи по същия начин и ще върне зададената текстова стойност, като по този начин ще промени текста на етикета.
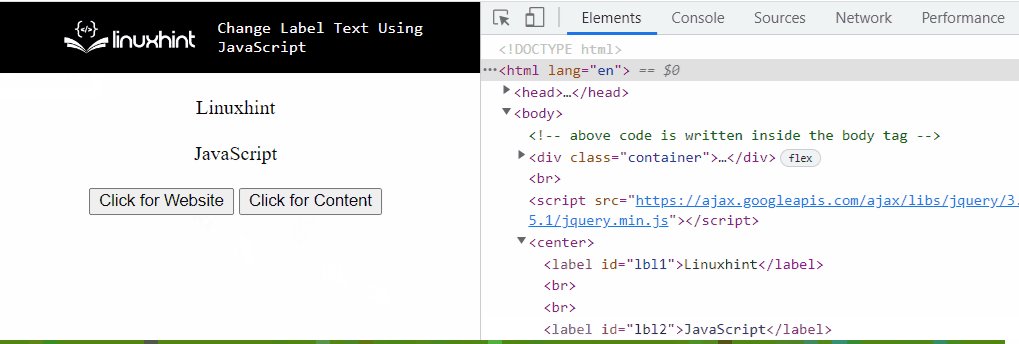
Изход

В горния изход първата трансформирана текстова стойност на етикета в обектния модел на документ (DOM) съответства на jQuery „ текст() ”, а другият е резултат от „ html() ” метод.
Компилирахме подходите за промяна на текста на етикета с помощта на JavaScript.
Заключение
„ innerHTML ” собственост, „ innerText ” свойство или jQuery “ текст() ' и ' html() ” могат да се използват методи за промяна на текста на етикета с помощта на JavaScript. Свойството innerHTML може да се приложи, за да получите конкретния етикет и да промените текстовото му съдържание на новоприсвоена текстова стойност. Свойството innerText може да бъде приложено, за да разпредели нова текстова стойност към достъпния етикет, като по този начин го промени. Подходът jQuery може да се използва за трансформиране на текстовата стойност на етикета с помощта на двата метода, водещи до един и същ резултат под формата на две различни разпределени текстови стойности. Това описание демонстрира техниките за промяна на текста на етикета с помощта на JavaScript.