Когато от потребителите се изисква да въведат дата, разработчиците задават предварително дефинираната/стойност по подразбиране на дата от тип въвеждане на текущата/днешната дата. Сега потребителят не трябва да въвежда датата ръчно, така че в този смисъл спестява време и усилия за потребителя. Освен това подобрява потребителското изживяване, точността на данните и осигурява повече удобство за потребителите. Има различни приложения като система за управление на събития, система за резервации и др.
Този блог демонстрира как да зададете стойността по подразбиране на типа въвеждане на дата на днес:
- Използване на свойството „valueAsDate“.
- Използване на метода „toISOString()“.
- Използване на методите „getFullYear()“ и „padStart()“.
Метод 1: Използване на свойството „valueAsDate“.
„ valueAsDate ' се използва за извличане на текущата дата чрез ' Дата() ” функция. Тази функция се използва за извършване на различни операции върху дата и като получаване на текущата дата, задаване на конкретна дата, манипулиране на дати и т.н.
Посетете кода по-долу за по-добро разбиране:
< тяло >
< див >
< етикет за = 'днешна дата' > Датата е етикет >< вход Тип = 'дата'
документ за самоличност = 'днешна дата' >
див >
< сценарий >
document.getElementById ( 'днешна дата' ) .valueAsDate = нова дата ( ) ;
сценарий >
тяло >
В горния кодов фрагмент:
- Първо, „ <вход> ” тагът е създаден с „ Тип ' и ' документ за самоличност ' атрибути, зададени на ' данни ' и ' днешна дата ” съответно. Този таг “ ” ще се използва в целия блог.
- След това вътре в „ <скрипт> ” маркирайте HTML елемента с идентификатор „ днешна дата ” се избира чрез „ getElementById() ” метод.
- След това „ valueAsDate ” свойство се присвоява и съхранява като екземпляр на нов „ Дата() ” конструктор.
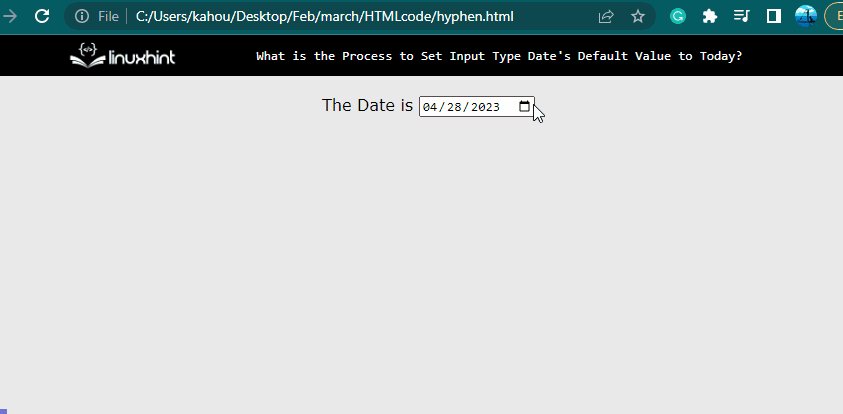
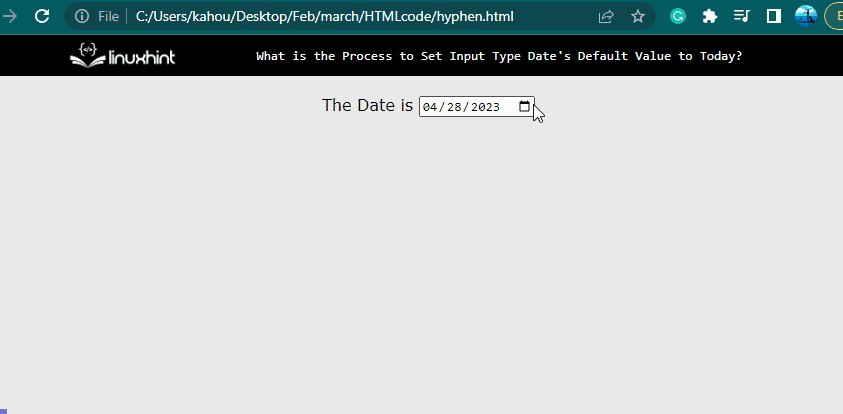
След изпълнението на горния кодов фрагмент, уеб страницата изглежда така:

Резултатът показва, че данните от типа вход имат стойност по подразбиране, зададена на текущата/днешната дата.
Метод 2: Използване на метода „toISOString()“.
За задаване на днешната стойност по подразбиране за „ вход ” до днес/текуща дата. „ toISOString() ” може също да се използва, за по-добро обяснение посетете кодовия фрагмент по-долу:
< сценарий >const днес = нова дата ( ) .toISOString ( ) .substr ( 0 , 10 ) ;
document.getElementById ( 'днешна дата' ) .value = днес;
сценарий >
В горния кодов фрагмент:
- Първо, новият екземпляр на „ Дата() ” е създаден конструктор. След това преобразувайте екземпляра на датата в „ ISO ' стандартно с помощта на ' toISOString() ” метод.
- След това използвайте „ substr() ' метод, вземащ индексни номера на ' 0 ' и ' 10 ” като параметър. След това той показва резултата, започвайки от „ 0 ” индекс към „ 10 ” индекс.
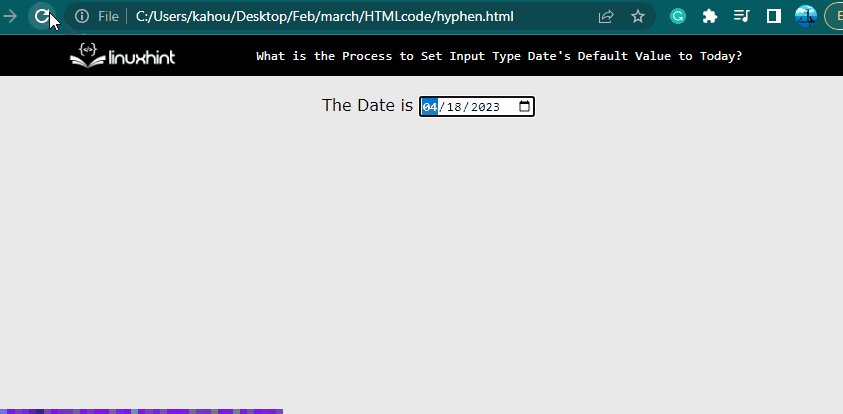
След изпълнението на горния метод уеб страницата изглежда така:

Резултатът показва, че данните от типа вход имат стойност по подразбиране, зададена на текущата/днешната дата.
Метод 3: Използване на методите „getFullYear()“ и „padStart()“
В този раздел „ getFullYear() ” метод извлича текущата дата. „ pathStart() ” се използва метод, който помага при форматирането на „ дата ”, който ще се показва на целевия “ вход ” елемент:
< сценарий >конст текущ = нова дата ( ) ;
const текуща година = текуща.getFullYear ( ) ;
const текущ месец = низ ( current.getMonth ( ) + 1 ) .padStart ( 2 , '0' ) ;
const текущ ден = низ ( current.getDate ( ) ) .padStart ( 2 , '0' ) ;
const formattedDate = ` ${текуща година} - ${текущ-месец} - ${текущ ден} ` ;
const myDateInput = document.getElementById ( 'срещата ми' ) ;
myDateInput.value = formattedDate;
сценарий >
Описанието на горните кодови фрагменти е описано в точки:
- Първо създайте постоянен тип променлива, която съхранява обекта на „ Дата() ” конструктор с име “ текущ ”.
- След това използвайте „ getFullYear() ' метод с ' текущ ” и я съхранете в нова променлива с име „ текуща година ”.
- След това преминете „ getMonth() ” и добавете едно число, за да започнете месеца от 1 до 12 вътре в „ низ () ” конструктор. Също така осигурете подложка от два знака, като използвате „ pathStart(2, 0) ”. И го поставете в новосъздадена променлива с име „ текущ месец ”.
- След това следвайте същия процес, за да получите текущата дата, като използвате „ getDate() ' и го съхранете в ' текущ ден ” променлива.
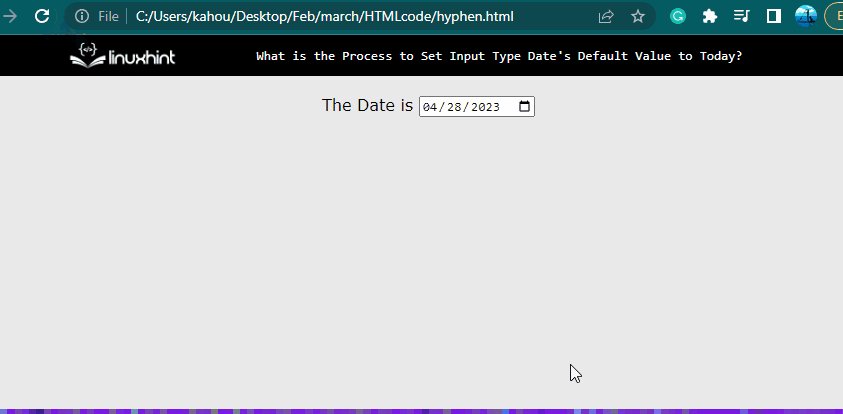
След изпълнението на кодовите фрагменти уеб страницата във всеки случай изглежда така:

Резултатът показва, че данните от типа вход имат стойност по подразбиране, зададена на текущата/днешната дата.
Заключение
За да зададете стойността по подразбиране за тип дата на въвеждане на днешна/текуща дата, „ valueAsDate ” собственост, „ toISOString() ' и ' getFullYear() ” могат да се използват методи. В случай на свойството „valueAsDate“, само „ Дата() ” е необходим конструктор, докато в случая на „ toISOString() ' методи на ' substr() ” методът се използва за получаване само на определена част от датата. Този блог демонстрира как да зададете стойността по подразбиране за тип въвеждане на дата на днес/текуща.