Обектът прозорец в JavaScript е начинът, по който JavaScript взаимодейства и комуникира с браузъра. JavaScript използва обектния модел на браузъра, който се използва за взаимодействие с различните компоненти на браузъра, т.е. навигация, ширина, височина на прозореца на браузъра. Обектът прозорец идва с няколко вградени свойства и методи, които са полезни за разработчиците на JavaScript, тъй като могат да се използват за манипулиране на прозореца на браузъра. Един от тези методи е потвърди() метод, който ще обясним днес в тази статия.
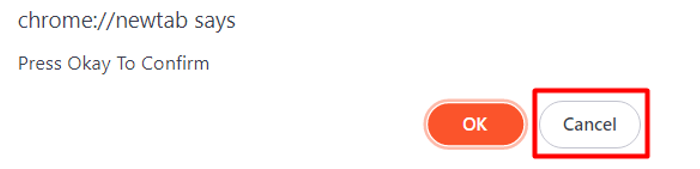
Прозореца потвърди() методът се използва за подканване на потребител със съобщение и получаване на неговия отговор. The потвърди() отваря изскачащ прозорец в горната част на прозореца на браузъра, показва текстово съобщение и два бутона, OK и бутона Отказ, които се използват за получаване на отговора на потребителя. The потвърди() методът блокира достъпа на потребителя до уебсайта, докато не даде отговор. Тази функция може да бъде полезна в някои случаи, но на разработчиците се препоръчва да не я използват прекомерно потвърди() метод и вместо това използвайте неговите алтернативи като тревога() метод.
Синтаксис на метода confirm().
The потвърди() методът се извиква с препратка към обекта прозорец и приема низов литерал като аргумент. Този низ е съобщението, което се показва в изскачащия прозорец:
прозорец.потвърдете ( текст ) ;
Но тъй като обектът на прозореца представлява глобалния обхват, неговите методи могат да бъдат извикани без никакви препратки. Следователно даденият по-долу синтаксис е еднакво валиден:
потвърди ( съобщение ) ;
Как да използвам метода Window confirm()?
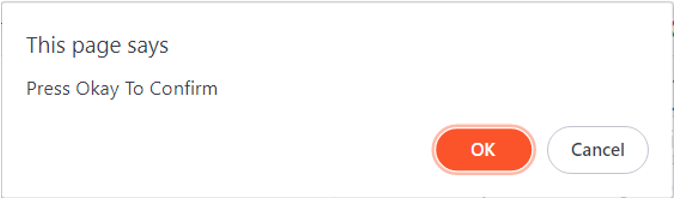
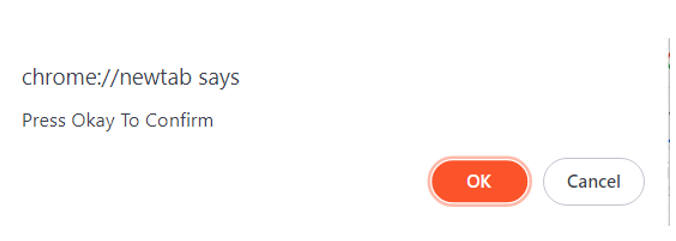
Просто извикайте потвърди() и му предайте низ, съдържащ съобщението, което искате да покажете на екрана. Ще използвам конзолата на браузъра, за да демонстрирам работата на потвърди() метод:
потвърди ( „Натиснете OK за потвърждение“ ) ;

The потвърди() Методът всъщност връща булева стойност, която може да бъде съхранена в променлива, за да определи по-нататъшния курс на действие. В случай, че потребителят щракне върху бутона OK, тогава потвърди() методът връща true, в противен случай връща false.
ако ( на == вярно )
{
console.log ( „OK натиснат“ ) ;
}
друго
{
console.log ( „Отказ натиснат“ ) ;
}
Разбиране на Кодекса
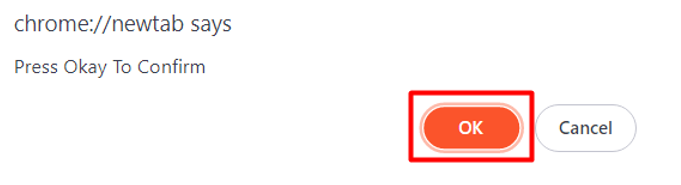
Първо използваме потвърди() метод за показване на съобщение на потребителя чрез изскачащ прозорец на екрана:

Потребителят вече има само две опции или да щракне върху OK или върху бутона Отказ като потвърди() методът блокира достъпа на потребителя до уеб страницата. Ако потребителят натисне OK, потвърди() методът ще върне true. При натискане на бутона Cancel методът ще върне false. Ние съхраняваме тези върнати стойности в нашия На променлива.
След това използваме тази променлива в нашите условни изрази, за да отпечатаме дали потребителят е натиснал бутона OK или Отказ:




Заключение
Това ръководство за начинаещи има подробно и лесно обяснение за това как потвърди() метод се използва за показване на изскачащи прозорци в JavaScript. потвърди() е един от многото вградени JavaScript методи, които принадлежат към глобалния обект на прозореца, който може да се използва за комуникация с прозореца на браузъра.
The потвърди() Методът има много приложения в реалния свят, като най-честата му употреба са диалогови прозорци за потвърждение, които се появяват, когато потребител се опита да напусне или опресни уеб страница, без да запазва напредъка си, например, опитвайки се да остави недовършен имейл в Gmail.