Навигаторът е обект, който предоставя различни свойства за извличане на текущите функции на уеб браузъра и свойства, които помагат на разработчиците да изберат правилния браузър за тяхното приложение. Това ' Навигатор ” предлага свойство, наречено „userAgentData”, което предоставя данни, свързани с текущия уеб браузър, като дизайн на потребителския интерфейс, размери на шрифта или взаимодействия, за да отговарят по-добре на средата на потребителя. Има много други свойства, предоставени от обекта на навигатора, които са накратко обсъдени в нашия статия1 и статия2 .
Този блог ще обясни свойството userAgentData на обект Navigator в JavaScript.
Как да разберете свойството userAgentData на Navigator?
Информацията, предоставена от „ userAgentData ” свойство позволява на разработчиците да търсят различни среди на браузъри и да идентифицират всички проблеми, които могат да възникнат на конкретни платформи. Достъпен е чрез „ Навигатор ” обект. Стойностите за свойствата „ марки“, „мобилен“ и „платформа ” може да се извлече с помощта на „ userAgentData ” свойството на обекта Navigator.
Синтаксис
Навигаторът ' userAgentData ” има следния синтаксис:
навигатор. userAgentData
Горният синтаксис връща стойностите за съдържащи свойства като „ марки“, „мобилен“ и „платформа ” спрямо уеб браузъра.
Нека имаме програма, за да видим практическата демонстрация:
< тяло >< h1 стил = 'цвят: cadetblue;' > Linux < / h1 >< бутон onclick = 'марки()' > Извличане на марки < / бутон >
< бутон onclick = 'Подвижен()' > Извличане на мобилен телефон < / бутон >
< бутон onclick = 'платформа()' > Извличане на марки < / бутон >
< сценарий >
функция brands(){
console.log(navigator.userAgentData.brands)
}
функция mobile(){
console.log('Вие преглеждате на мобилно устройство: ' + navigator.userAgentData.mobile)
}
функционална платформа(){
console.log('Платформата или операционната система, която използвате:\n ' + navigator.userAgentData.platform)
}
< / сценарий >
< / тяло >
Описанието на кода, показан в горния кодов блок, е както следва:
- Първо, три „< бутон >” се използват тагове, които извикват „ brands()“, „mobile()“ и „platform() ” персонализирани функции с помощта на слушателя на събития „onclick”.
- Вътре в „< сценарий >” етикет, дефинирайте „ марки ()” функция, която извлича информация за марката на уеб браузъра, използвайки свойството „navigator.userAgentData.brands”. Освен това покажете резултата, извлечен от това свойство, върху конзолата.
- По същия начин дефинирайте „ mobile()“ и „platform() ” функции и използвайте „ navigator.userAgentData.mobile“ и „navigator.userAgentData.platform ” съответно свойства.
- Тези свойства връщат съответните данни през конзолата.
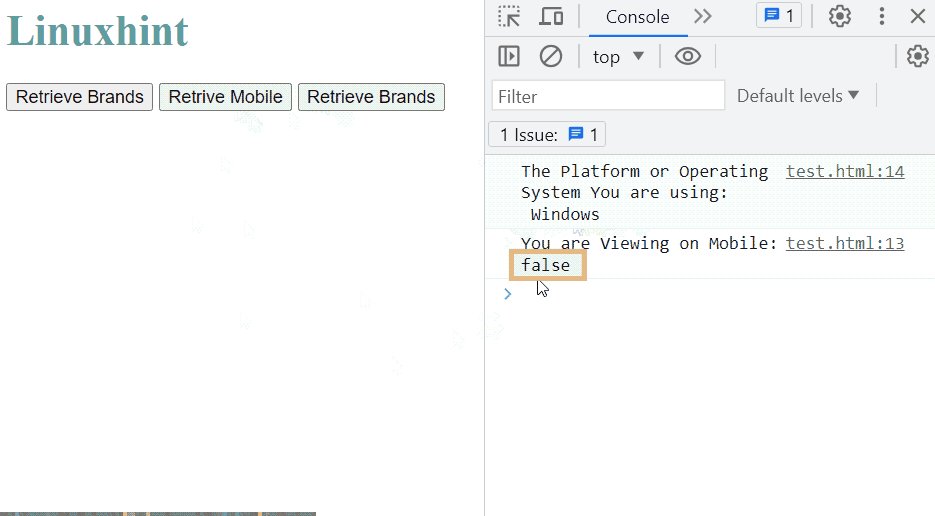
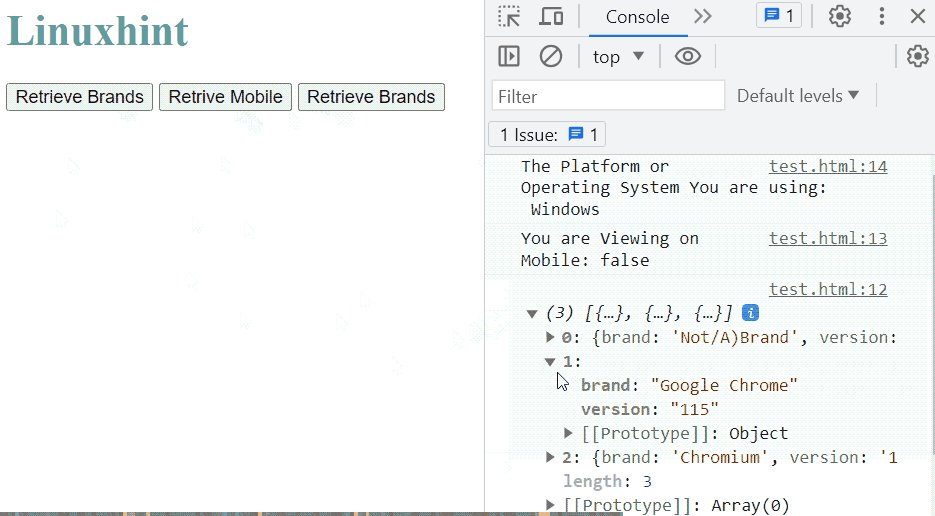
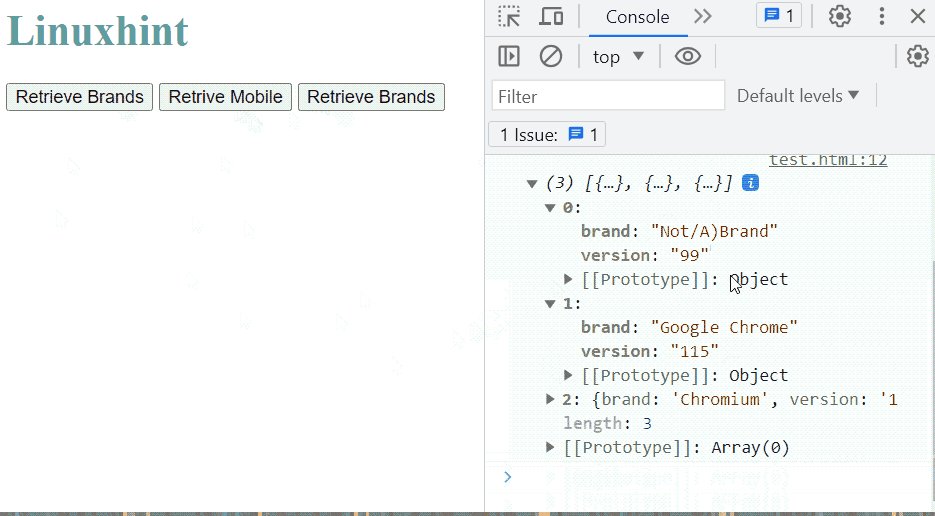
Крайният резултат изглежда така:

Резултатът показва, че чрез щракване върху бутона съответната стойност се извлича и показва в прозореца на конзолата.
Бонус съвет: Използване на свойство userAgent на Navigator
„ userAgent ” имотът се предоставя и от „ навигатор ”, той връща името, версията и платформата за текущия браузър, който се използва от потребителя. Практическата демонстрация на това свойство на навигатора е посочена по-долу:
< тяло >< h1 стил = 'цвят: cadetblue;' > Linuxhint < / h1 >
< бутон onclick = 'browserData()' > Свързани с браузъра Данни < / бутон >
< стр документ за самоличност = 'мишена' >< / стр >< сценарий >
функция browserData ( ) { console.log ( navigator.userAgent ) }
< / сценарий >
< / тяло >
Горният код е описан като:
- Първо, „< бутон >” етикетът се използва покрай „ onclick ” слушател на събития, който извиква функцията „browserData()”.
- След това, това „ browserData ()” е дефинирана вътре в “< сценарий >” етикет. Тази функция използва „ navigator.userAgent ” и резултатът се показва на конзолата.
Визуализация на уеб страницата след завършване на горния код:

Резултатът показва, че данните, свързани с уеб браузъра, са извлечени и показани в прозореца на конзолата.
Научихте процедурата за разбиране на свойството userAgentData на навигатора.
Заключение
„ navigator.userAgentData ” извлича специфичните за браузъра стойности, което помага много, когато разработчиците създават приложението специално за един или няколко уеб браузъра. Това свойство може да извлече стойностите за „ марки“, „мобилен“ и „платформа ” низове, върнатите стойности варират от браузър до браузър. Низът трябва да бъде прикачен до „ navigator.userAgentData ”, за да върне стойността само за този низ. Този блог успешно обясни процеса за използване на свойството navigator.userAgentData в JavaScript.